1. HTML:
Hyper Text Markup Language의 약자로 홈페이지를 만드는 데 사용되는 언어.
HTML의 기본구조
<!doctype html>:
브라우저에게 제공하는 정보로, 항상 문서의 제일 앞에 이 코드가 기술되어 있어야 하며,
이 문서는 html5 문법에 맞게 적용되었으니 html5의 문법을 적용해서 해석해주세요라는 말.
<html></html>:
문서의 시작과 끝을 표시하며, html 문서의 전체 구조를 파악가능하게 만든다. <html></html>로 같이 묶인다.
<head></head>:
html 문서에 대한 정보를 기술하고, <title>, <style>, <meta> 등 해당 문서와 관련된 정보를 제공하는 태그들이 기술될 수 있다.
<body></body>:
해당 html 문서에서 표시하려는 모든 내용은 <body></body> 사이에 기술된다.
위의 태그말고도 <br>, <p>, <hr> 등 쓰임에 따라 태그가 굉장히 많기 때문에 모두 나열할 수 없다. 목적에 따라 사용되는 태그들이 다르기 때문에 필요할 때마다 공부하는 것이 좋다. 이 글은 Heading 태그의 중요성에 대해 다루기 위한 글이므로 HTML 태그는 기본만 설명하였다.
2. <H1> ~ <H6> Heading 태그의 필요성.
HTML의 기본구조
<!doctype html>
<html>
<head></head>
<body>
<h1> 페이지를 대표하는 대주제(페이지 당 한개 추천)</h1>
<h2> 대주제 아래의 소주제 </h2>
<h3> h2소주제 아래의 주요 내용 </h3>
<h4> h3소주제 아래의 주요 내용 </h4>
<h5> h4소주제 아래의 주요 내용 </h5>
<h6> h5소주제 아래의 주요 내용 </h6>
</body>
</html>
Heading 태그가 중요한 이유:
SEO 관점에서 Heading 태그(h1~h6)들은 단순하게 글자 크기나 스타일을 조정하기 위해서가 아닌 해당 페이지의 구조를 heading 태그를 통해 검색엔진이나 문서를 들여다 보는 사람들에게 알려주는 용도이다. 검색 엔진은 헤딩 태그들을 기준으로 문서의 구저와 내용에 대한 색인을 만드므로 지켜주는 것이 중요하다.
3. Heading 태그의 실제 사례.
www.apple.com.kr에 접속하면 아래와 같은 이미지를 볼 수 있다.

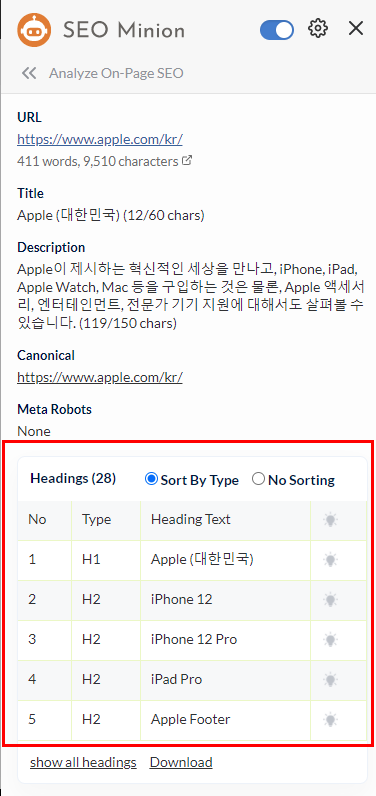
SEO Minion이라는 확장 프로그램을 통해서 이 페이지의 Heading 태그가 어떻게 구성되어 있는 지 보겠다.


Apple의 한국어 버전이므로, 가장 중요한 대주제인 H1은 Apple(대한민국)인 것을 확인할 수 있고,
그 아래에는 애플의 대표 제품들이 각각 H2 태그로 잡아논 것을 볼 수 있다.
'팁 모음' 카테고리의 다른 글
| 스트레스: 원인, 부작용, 그리고 효과적인 관리 방법 (6) | 2024.01.03 |
|---|---|
| 2024년 효과적인 새해 계획 세우는 방법 (4) | 2024.01.01 |
| 주식용 컴퓨터 (조립PC) 견적, 부품 설명 및 사용 후기 (4) | 2021.01.22 |
| 새 컴퓨터에 윈도우 10 설치 및 정품 확인 (MSI 데스크탑 메인보드) (0) | 2021.01.16 |
| 구글 애드몹 (Google Admob) app-ads.txt 이슈해결 및 추가하기 (4) | 2020.12.06 |





댓글